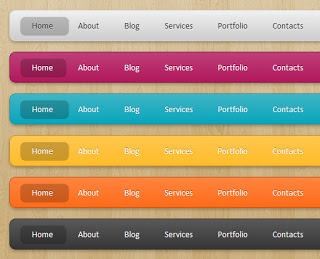
Hi Everyone, Today I have bring a New Style Menu for your Blogger Blog which is Fancy CSS3 and jQuery Lavalamp Menu. It is amazing because as I mentioned that it is CSS3 and jQuery enabled so it looks dashing and works really very smooth you can check out its Demo by clicking the Demo Button below.
You can use this Menu in six different color by just changing a
Name of Color in HTML. This Menu was first introduced and created by
Insidesigns
and I have bloggerized it to works perfectly with any blogger blog. Now
lets go to the tutorial and see how to add this menu to blogger blog. -
Demo by HelperBlog
How To Add This Menu TO Blogger?
For easy understanding I am dividing the tutorial in three parts & they are as below,
- Adding Scripts
- Adding Styles
- Adding The Menu
1. Adding Scripts
- Go to Blogger Dashboard > Template
- Click on Edit HTML
- Hit Proceed
- Find below code in your template
</head>
add below code just above it,(If you have already added a jQuery library to your blog then delete the highlighted code)
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"</script>
<script src="http://code.helperblogger.com/lavalamp-menu.js" type="text/javascript"></script>
2. Adding Styles
Now find below code,
]]></b:skin>
add below CSS code immediately before it,
/*LAVALAMP MENU BY http://www.helperblogger.com/ START*/
.lavalamp {
position: relative;
border: 1px solid #d6d6d6;
background: #fff;
padding: 15px;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
border-radius : 10px;
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
background : -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
height: 18px;
font-family: calibri;
}
.magenta {
background : rgb(190,64,120);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91)));
border: 1px solid #841144;
}
.cyan {
background : rgb(64,181,197);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187)));
border: 1px solid #2f8893;
}
.yellow {
background : rgb(255,199,79);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43)));
border: 1px solid #c08c1f;
}
.orange {
background : rgb(255,133,64);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24)));
border: 1px solid #c04f11;
}
.dark {
background : rgb(89,89,89);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54)));
border: 1px solid #272727;
}
.magenta li a , .cyan li a, .yellow li a , .orange li a, .dark li a{
color: #fff;
text-shadow: 0 -1px 0 rgba(0,0,0,.40);
}
.lavalamp a {
text-decoration: none;
color: #262626;
line-height: 20px;
}
.lavalamp ul {
margin: 0;
padding: 0;
z-index: 300;
position: absolute;
}
.lavalamp ul li {
list-style: none;
float:left;
text-align: center;
}
.lavalamp ul li a {
padding: 0 20px;
text-align: center;
}
.floatr {
position: absolute;
top: 10px;
z-index: 50;
width: 70px;
height: 30px;
border-radius : 8px;
-moz-border-radius : 8px;
-webkit-border-radius : 8px;
background : rgba(0,0,0,.20);
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
}
/*LAVALAMP MENU BY http://bloggingsection.blogspot.com/ END*/






























 Paulius Rasytinis
Paulius Rasytinis