"Twitter", is one of the most popular Social networking sites in the world among Bloggers to promote their blogs.There are a number of twitter widgets, scripts and plugins available to integrate Twitter with your blog.Most of the icons, buttons or badges are stationary or a fixed floating Twitter gadgets.Now here i have a very cool unique Blogger Twitter widget, an actual Animated flying Twitter Bird that flies around your blog.
This Plugin is java script based and it will display an animated Twitter bird that settles on different places of your blogs visible area. If a you scroll the page, the bird will fly towards the visible part and settle in a new place and it takes random paths for each flight.When you place the cursor over the Twitter Bird "tweet this" and "follow me" links appear,through this the visitor can tweet the article or follow you.
Add The Flying Twitter Bird To Your Blog
There are Two types here is am giving.You can have the Bird on every page of your blog or just on the post pages..
1. Twitter Bird with tweet text has Post title and URL for all post pages Only.
2. Twitter Bird with tweet text has Current Page title and URL for all Blog pages.
Add Flying Twitter Bird To Post Pages Only
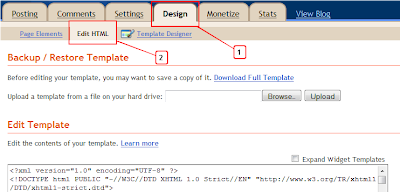
1. Go to Your Blogger Dashboard Click > Design > Edit Html
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code )
</body>
3. Copy and paste the following ocde directly Below / After </body>
<b:if cond='data:blog.pageType == "item"'>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js">
</script>
<script type="text/javascript">
var twitterAccount = "Your Twitter User Name Here!";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<span style="font-size:11px;position:absolute;"><a title='Blogger Widget by Way2blogging.Org' href="http://www.way2blogging.org" target='_blank'><img border='0' src='http://img1.blogblog.com/img/blank.gif'/></a></span><a href="http://bloggingsection.blogspot.com" target="_blank">Twitter Bird Gadget</a>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
</b:if>
Important Note:-
Replace Your Twitter User Name Here! with your twitter user name.You add just the username not the entire URL of your Twitter profile.For example twitter.com/mromkarsingh , paulcrowepro is the username.
4. Save Your template And Check Out Your Twitter Bird.
Final Words
I Hope you Liked this post and don't forget to share this article with your network. :).Thanks to Omkar singh for inviting me to write a Guest post on his Great Blog.
About the Guest Author:
Dasari Harish is the Author of Way2Blogging.org, were he provides Blogger Gadgets and Tutorials. You can also follow Dasari Harish On Twitter.
Dasari Harish is the Author of Way2Blogging.org, were he provides Blogger Gadgets and Tutorials. You can also follow Dasari Harish On Twitter.