Blogger have given you the service through which you can add Contact form in your any page right from your Layout in Dashboard. Yes, I can hear your scream, Where the hell is that if I have check all the gadgets in Layout menu.
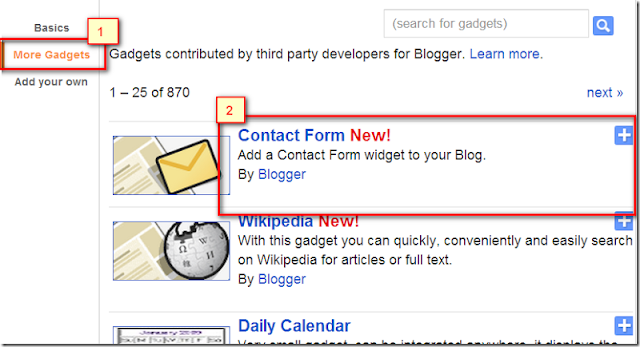
Well, Why don't you go and Check More Gadgets column in the list of Blogger Gadgets. Yes, Exactly there is your Official Blogger Contact form which you can use in your blogger blog without knowing any HTML game.
I know its kind of Old Looking but I am promising you soon I am coming with a Modified Version of Contact form which will dress up this Contact form. Yes, For That Modified Form You have to install this Official Contact Form. So, Ready Let's see what steps you have to follow in order to Add Contact form in Your Blogger Blog.
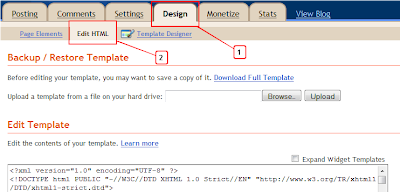
1. Go to Your Blogger Dashboard>> Layout>> and click on add gadget ( Screenshot Below)
3. Rename Title as you want Click on Save & you are done…!! :)
Well, Why don't you go and Check More Gadgets column in the list of Blogger Gadgets. Yes, Exactly there is your Official Blogger Contact form which you can use in your blogger blog without knowing any HTML game.
I know its kind of Old Looking but I am promising you soon I am coming with a Modified Version of Contact form which will dress up this Contact form. Yes, For That Modified Form You have to install this Official Contact Form. So, Ready Let's see what steps you have to follow in order to Add Contact form in Your Blogger Blog.
1. Go to Your Blogger Dashboard>> Layout>> and click on add gadget ( Screenshot Below)
2. Click on More Gadget and click on Plus Button.
See, Its Done... :) and You are wasting your valuable time in search 'How to add Contact form in Blogger Blog' well, it's okay, DO forget to tell me how is it?? and Do share if it helped you.
Thank you!!!